
[문과 코린이의 IT 기록장] Git Intro (Git을 배워야하는 이유, Git 설치 (윈도우), SourceTree, VS Code 설치, CLI vs GUI 무엇을 사용해야 하는가?, Git 최초설정, Git을 통한, 프로젝트 생성 & Git 관리 시작, SourceTree를 통한 관리, Git에게 맡기지 않을 것들)
[ 참고 영상 ]
제대로 파는 Git & GitHub - by 얄코 - 인프런 | 강의
코알못도 따라올 수 있는 친절하고 쉬운 강좌! 현업 개발자는 Git 박사로 들어주는 끝판왕 강좌!, - 강의 소개 | 인프런...
www.inflearn.com
1. Git을 배워야하는 이유
- Git은 VCS(Version Control System) 중 하나이다.
- 즉, 프로젝트의 시간과 차원을 관리하는 것이다.
* 시간 - 프로젝트의 버전을 과거로 되돌리거나, 특정 내역을 취소할 수 있다.
ex. v4 -> v2로 돌아감 , v4를 진행하다가 v2의 에러를 발견했을 경우
* 차원 - 프로젝트의 여러 모드를 쉽게 전환하고 관리할 수 있다.
ex. 아이디어가 생겨, 만들고 있는 앱에 적용시켜보고 싶을 경우.
- 따라서 Git은 여러 개발자들이 협업해, 함께 SW를 만들어가는데 도와준다.
2. Git 설치 (윈도우)
Git
git-scm.com
cf. Git Bash는 C드라이브에 설정해야 한다.
- 이후 잘 설치되었는지, Git Bash(CLI)에서 아래의 명령어로 테스트해보기
$git --version
3. SourceTree
- Git을 GUI로 다룰 수 있도록 해주는 툴
Sourcetree | Free Git GUI for Mac and Windows
A Git GUI that offers a visual representation of your repositories. Sourcetree is a free Git client for Windows and Mac.
www.sourcetreeapp.com


* Bitbucket : Github와 같은 종류의 서비스
4. VS Code 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Ctrl + '로 터미널 열기
- 이를 통해 프로그래밍 중 바로 Git 명령어를 사용 할 수 있음.
- 대부분의 타 에디터/IDE 에서도 이와 같이 터미널 기능을 제공하고 있음.
| [ Code의 기본 터미널을 Git Bash로 설정하는 방법 ] - VS Code에서 Ctrl + Shift + P -Select Default Profile 검색하여 선택 - Git Bash 선택 - 터미널에서 +로 새 창을 열어서 기본으로 Git Bash가 설정된 것 확인 * Git Bash를 C드라이브에 설치해야 이 설정이 가능하다. |
5. CLI vs GUI 무엇을 사용해야 하는가?
- CLI(Command Line Interface) : 명령줄을 입력해서 사용하는 것 ex. 터미널, Git Bash
=> Git에서 뭔가를 실행하기 위한, 어떤 명령들을 실행하는 경우 사용
- GUI(Graphical User Interface) : 일반인들이 쓰기 편하도록, 그래픽 요소를 활용한 인터페이스 ex. SourceTree
=> 프로젝트의 상태를 Git상에서 자세히 살펴봐야 할 경우 사용
6. Git 최초설정
- Git 전역으로 사용자 이름과 이메일 주소를 설정해야함.
- 이는 GitHub계정과는 별개이며, 나중에 이 Git을 사람들과 협업할때도 쓰게 됨. (누가 작업을 했고, 어디에 연락을 하면 되는지 지정하는 것)
$ git config --global user.name"이름" $ git config --global user.email"aaa@naver.com"
제대로 입력되었는지 확인하는 방법 -> 등록한 부분만 빼고 검색해보기
$git config --global user.name $git config --global user.email
- 기본 브랜치명 변경
: 프로그래밍에서는 master, slave라는 용어가 종종 쓰임. (이 용어의 어원이 좋지 않아서, 다른 것으로 대체해가는 것이 대세임) * main, trunk 등으로 바꿔가고 있음
git config --global init.defaultBranch main** 이는 이후에 Branch를 활용할 때, 좀 더 자세하게 배울 수 있을 것임.
7. Git을 통한, 프로젝트 생성 & Git 관리 시작
- git 폴더 생성
적당한 위치에 원하는 이름으로 폴더 생성 후, VS Code로 열람한다. 그리고 해당 터미널에서 하단의 명령어를 입력한다.
git init
그러면 숨김파일로 .git이 생성된다.
프로젝트를 진행하다가 이 .git폴더를 지우게 되면, git으로 관리하게 되는 내역들이 모두 날아가게 된다.
즉, 현재 내 폴더에 있는 파일들은 남아있지만, 과거의 내역들로 돌아가지 못하게 된다는 것이다.
# 실수로라도 이는 지우지 말아야 함.

- git이 현재 관리하고 있지 않는 새로운 파일을 확인하기 위해서는 하단의 명령어를 사용한다.
* 모든 작업(파일 생성, 수정)마다 파일을 꼭 저장할 필요가 있다.
git status즉, 이는 git이 관리해야 할 새로운 파일들이 무엇인가? 라는 것을 보여주는 것이다.
8. SourceTree를 통한 관리
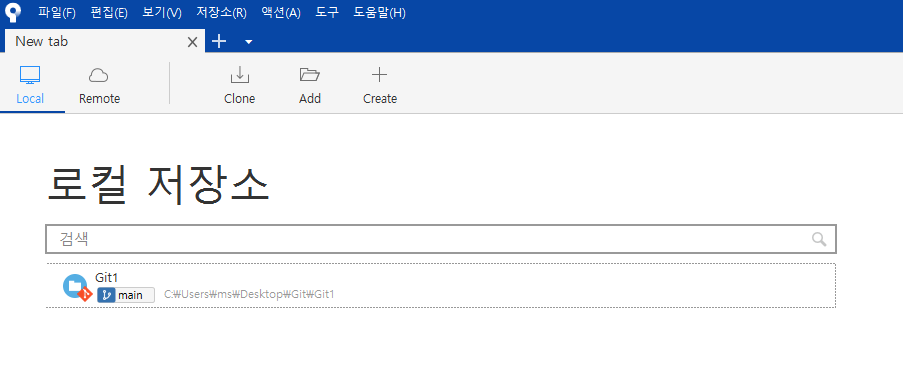
- git 폴더를 생성하기
: Create a repostitory 사용 (폴더 선택하면 생성됨)
- Local에 해당 git 폴더 마우스로 파일 끌어오기

9. Git에게 맡기지 않을 것들
- Git의 관리에서 특정 파일/폴더를 배제해야 할 경우.
a. 포함할 필요가 없을 때 : 자동으로 생성 또는 다운로드되는 파일들 ex. 빌드 결과물(java), 라이브러리(node js)
b. 포함하지 말아야 할 때 : 보안 상 민감한 정보를 담은 파일 ex. 서버의 비밀번호
# .gitignore 파일을 사용해 배제할 요소들을 지정할 수 있다.
1) vs code에서 .gitignore 파일을 생성한다.
2) 그 곳에 git으로부터 배제할 파일을 이름을 저장한다.
3) 'git status'명령어로 상태를 다시 보면, 해당 파일이 무시되는 것을 확인할 수 있다.
=> .gitignore은 굉장히 유용하게 많이 사용된다. 왜냐하면, 어떤 프로젝트의 프로임워크 및 라이브러리마다 무시되어야 할 파일이 존재하기 때문이다.
ex. SpringBoot의 프로젝트를 다운 받은 다음에, vscode에서 실행시켜보면 .gitignore파일이 기본적으로 존재하고, 클릭해보면 해당 프로젝트에서 어떤 것이 git에서 무시되어야 할지 미리 포함되어 있다.
- .gitignore 형식
# 이렇게 #를 사용해 주석을 사용함. # 특정 파일의 이름을 지목해서 무시하게 만들기 위한 것 (그대로 파일 이름을 적기) file.c # 해당 프로젝트에서 최상위 폴더(파일) 무시 /file.c # 모든 특정 확장자의 파일을 무시하고 싶을때 *.c # c는 확장자 # !를 붙여주면, 어떤 것을 무시하라 했어도, 이만은 무시하지 말라는 뜻 !not_ignore_this.c # 이름만 적어놓음 - 파일일 때는 무시하고, 폴더라면 해당 폴더와 내부 파일들까지 무시하게 되는 것 logs # 파일이 아니라 폴더라는 것을 명시해줌. 해당 폴더와 하단 내용들을 무시해라 logs/ # 이런식으로 활용 가능 logs/debug.log logs/*.c logs/**/debugs.log # logs폴더 바로 안, 또는 그 안의 다른 폴더(들) 안의 debugs.log파일을 무시해라
| * 유의사항 - 아직 공부하고 있는 문과생 코린이가, 정리해서 남겨놓은 정리 및 필기노트입니다. - 정확하지 않거나, 틀린 점이 있을 수 있으니, 유의해서 봐주시면 감사하겠습니다. - 혹시 잘못된 점을 발견하셨다면, 댓글로 친절하게 남겨주시면 감사하겠습니다 :) |



