
[문과 코린이의 IT 기록장] HTTP - HTTP메서드 활용 (클라이언트에서 서버로 - 데이터 전송 , HTTP API 설계 예시)
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런...
www.inflearn.com
[문과 코린이의 IT 기록장] HTTP - URI와 웹 브라우저 요청 흐름 (URI, 웹 브라우저 요청 흐름)
[문과 코린이의 IT 기록장] HTTP - URI와 웹 브라우저 요청 흐름 (URI, 웹 브라우저 요청 흐름) 모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의 실무에 꼭 필요한 HTTP 핵심 기능과 올바
vansoft1215.tistory.com
[문과 코린이의 IT 기록장] HTTP - HTTP (HTTP란?, 클라이어트 - 서버 구조, 무상태 프로토콜 (스테이스
[문과 코린이의 IT 기록장] HTTP - HTTP (HTTP란?, 클라이어트 - 서버 구조, 무상태 프로토콜 (스테이스리스(Stateless)), 비연결성 (Connectionless), HTTP 메시지) 모든 개발자를 위한 HTTP..
vansoft1215.tistory.com
[문과 코린이의 IT 기록장] HTTP - HTTP메서드 (HTTP API를 간단하게 작성해보기 - 문제 파악하기, HTTP
[문과 코린이의 IT 기록장] HTTP - HTTP메서드 (HTTP API를 간단하게 작성해보기 - 문제 파악하기, HTTP 메서드 종류) 모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의 실무에 꼭 필요한..
vansoft1215.tistory.com
1. 클라이언트에서 서버로 - 데이터 전송
1) 데이터 전달 방식
a. 쿼리 파라미터를 통한 데이터 전송
- GET에서 많이 사용한다.
ex. 정렬 필터 (게시판 정렬 조건 / 검색어) 등에 주로 사용한다.
b. 메시지 바디를 통한 데이터 전송
- POST / PUT / PATCH에서 많이 사용한다.
ex. 회원가입 / 상품주문 / 리소스등록 / 리소스변경
2) 데이터 전송 상황
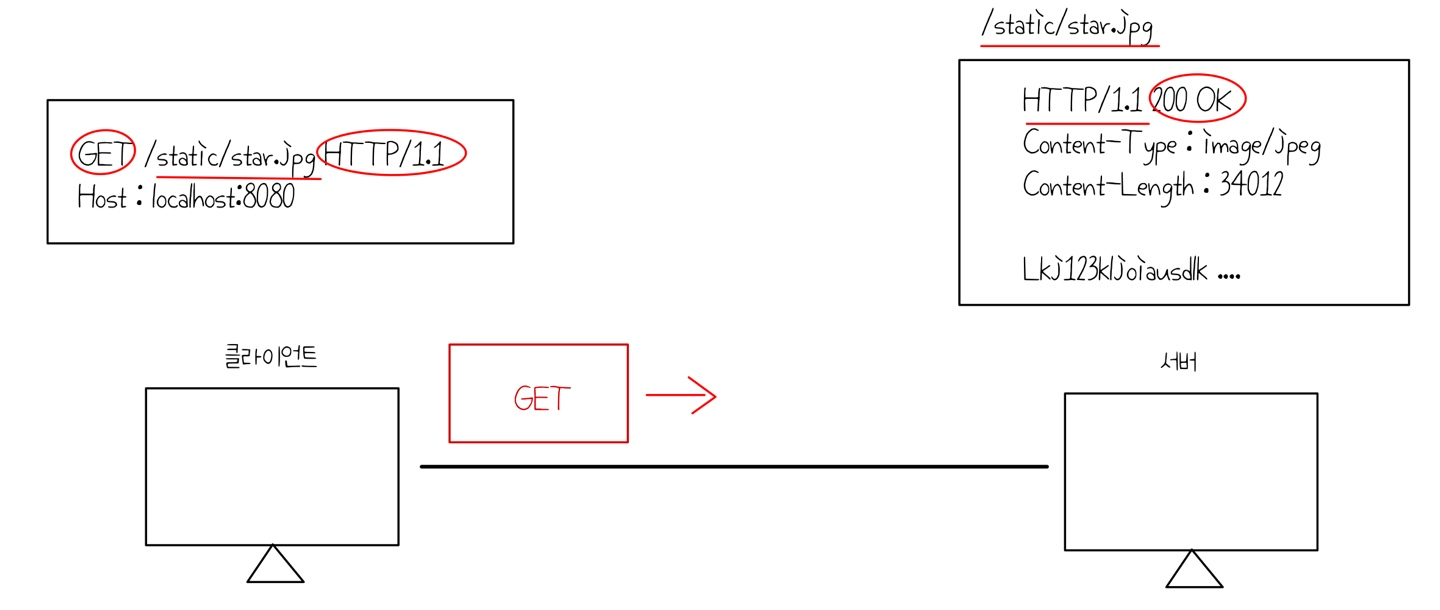
[ a. 정적 데이터 조회 ]
- 정적 데이터는, GET을 사용해 일반적으로 쿼리 파라미터 없이, 리소스 경로로 단순하게 조회가 가능하다.
ex. 이미지, 정적 텍스트 문서

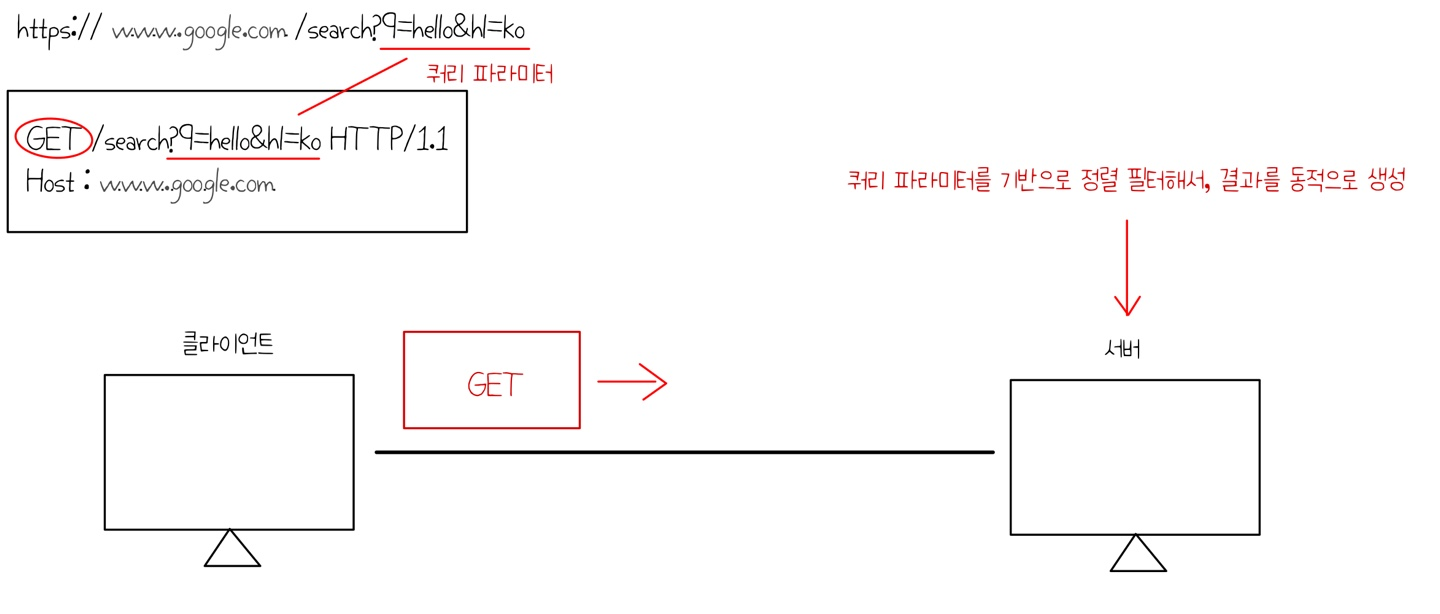
[ b. 동적 데이터 조회 ]
- GET을 사용하며, 쿼리 파라미터를 사용해 데이터를 전달한다.
ex. 검색 및 게시판 목록 정렬 필터로 사용

- 실무에서는 쿼리 파라미터를 사용해 GET으로 전송하는 것을 권장하지 않는다.
[ c. HTML Form을 통한 데이터 전송 ]
* HTML Form전송은, GET / POST만 지원한다.
ex. 회원가입, 상품주문, 데이터 변경
- POST 전송 : 저장

Content-Type : application/x-www-form-urlencoded 사용
* form의 내용을 메시지 바디를 통해 전송 (key=value, 쿼리 파라미터 형식)
* 전송 데이터를 url encoding 처리 (ex. abc김 => abc%EA%B9%80)
- GET 전송 : 저장

- GET 전송 : 조회

- multipart/form-data
: 여러개의 Content-type에 대한 정보들을 보낼 수 있다.

Content-Type : multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용한다.
- 다른 종류의 여러 파일과 폼의 내용 함께 전송이 가능하다 (그래서 이름이 multipart)
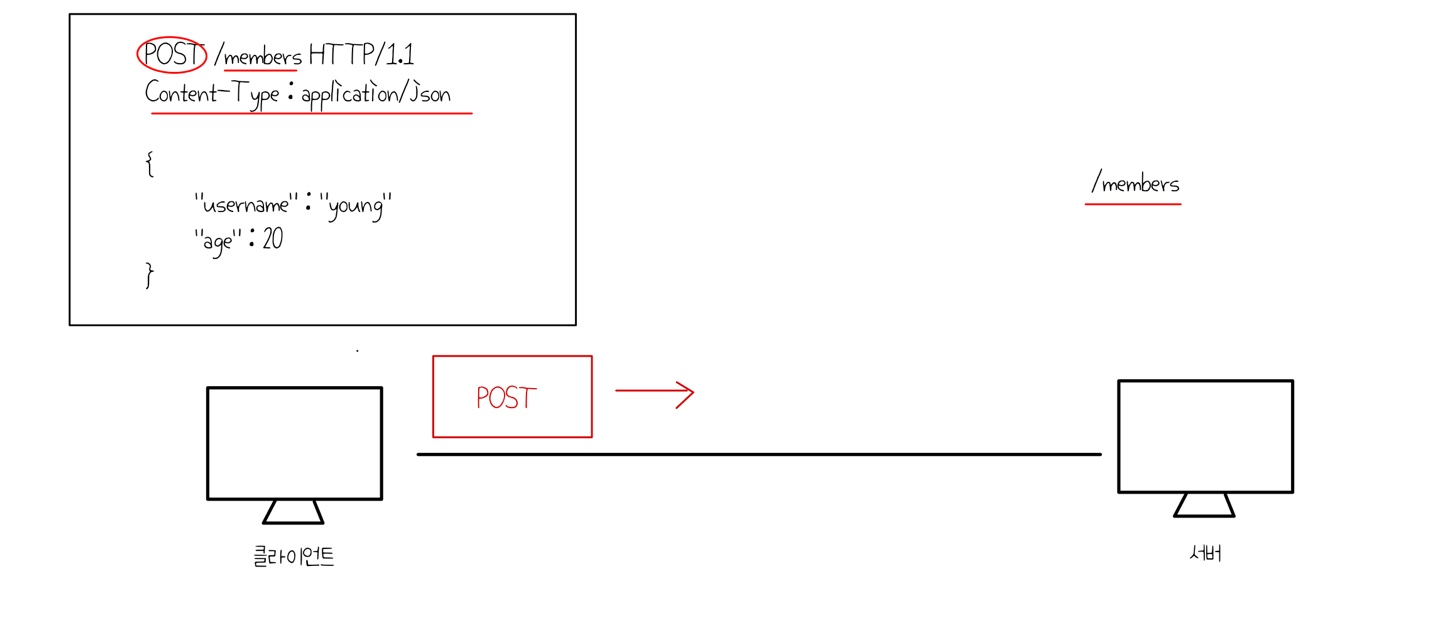
[ d. HTTP API를 통한 데이터 전송 ]
ex. 회원가입, 상품주문, 데이터 변경, 서버끼리 통신, 앱 클라이언트 통신, 웹 클라이언트(react, vue..) 통신(Ajax 통신)
- 서버끼리 통신 : 백엔드 시스템 통신
- 앱 클라이언트 : 안드로이드, 아이폰
- 웹 클라이언트 : HTML에서 Form 전송 대신, javascript를 통한 통신에 사용 (AJAX)
ex. React, VueJS같은 웹 클라이언트 - API 통신

- Content-Type : application/json을 주로 사용 (사실상 표준) ex. TEXT / XML / JSON 등등
- GET : 조회, 쿼리 파라미터로 데이터 전달
- POST / PUT / PATCH 모두 사용 가능 : 메시지 바디를 통해 데이터 전송
2. HTTP API 설계 예시
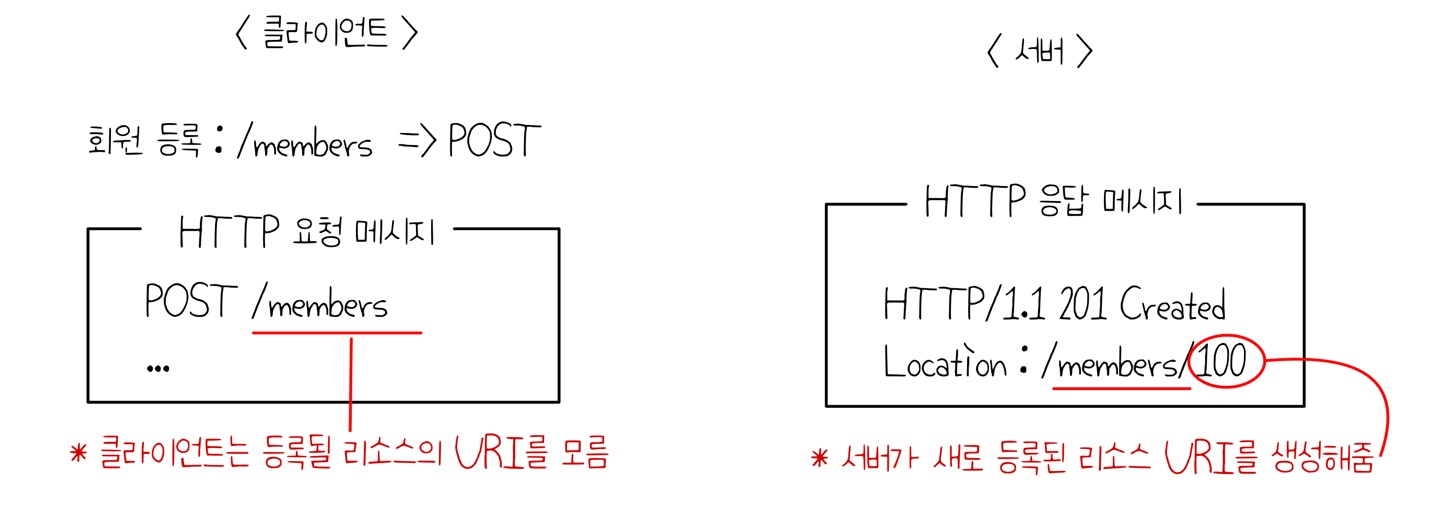
1) HTTP API - 컬렉션 : POST기반 등록
ex. 회원 관리 API 제공
- 회원 목록 : /members => GET
- 회원 등록 : /members => POST
- 회원 조회 : /members/ {id} => GET
- 회원 수정 : /members/ {id} => PATCH / PUT / POST
- 회원 삭제 : /members/ {id} => DELETE
- 클라이언트는 등록될 리소스의 URI를 모르고, 서버가 새로 등록될 리소스 URI를 생성해준다.

- 컬렉션 (Collection)
: 서버가 관리하는 리소스 디렉토리로, 서버가 리소스의 URI를 생성 및 관리한다.
: 위에서 컬렉션은 /members이다.
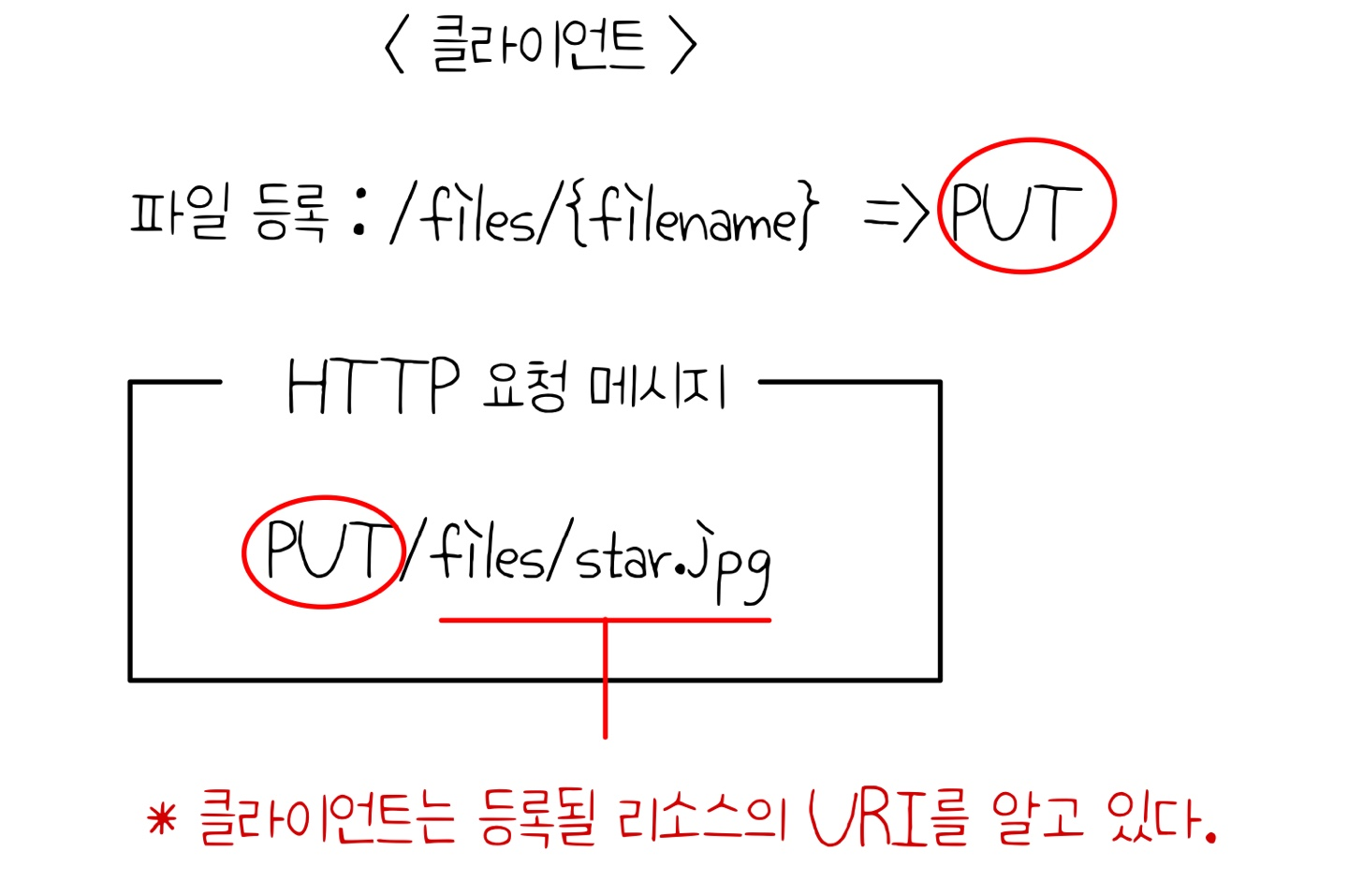
2) HTTP API - 스토어 : PUT 기반 등록
ex. 정적 컨텐츠 관리, 원격 파일 관리
- 파일 목록 : /files => GET
- 파일 조회 : /files/{filename} => GET
- 파일 등록 : /files/{filenmae} => PUT
* 파일 하나 등록 : 기존 파일이 있다면 지우고 새로 업로드하며, 없다면 새로 생성한다.
- 파일 삭제 : /files/{filename} => DELETE
- 파일 대량 등록 : /files => POST
- 클라이언트는 리소스 URI를 알고 있어야 한다. 즉 클라이언트가 직접 리소스 URI를 지정한다.

- 스토어 (Store)
: 클라리언트가 관리하는 리소스 저장소로, 클라이언트가 리소스의 URI를 알고 관리한다.
: 위에서 스토어는 /files이다.
- 일반적으로 POST 기반으로 많이 사용하며, PUT 기반 등록은 많이 사용되지 않는다.
- PUT은 파일 업로드를 중심으로 운영하는 서버같은 경우에 주로 사용한다.
3) HTML Form 사용
- HTML Form은 일반적으로 GET/POST만 지원한다.
- HTML Form을 사용하지 않더라도, AJAX / javascript와 같은 기술을 사용하게 되면, GET / POST / DELETE / PUT 등 모두 사용할 수 있도록 구현할 수 있다.
ex. 웹 페이지 회원 관리 - 일반적인 HTML Form 기준
- 회원 목록 : /members => GET
- 회원 등록 폼(화면) : /members /new => GET
- 회원 등록 : /members/new, /members => POST
* 폼과 해당 행동을 컨트롤 uri로 맞추는 것이 좋음
- 회원 조회 : /members/{id} => GET
- 회원 수정 폼(화면) : /members/{id}/edit => GET
- 회원 수정 : /members/{id}/edit, /members/{id} => POST
- 회원 삭제 : /members/{id}/delete => POST
- 컨트롤 URI ex. 위에서 /new, /edit, /delete
: GET / POST만 지원하는 HTML Form의 제약을 해결하기 위해 사용하는, 동사로 된 리소스 경로
: 이는 HTTP 메서드로 해결하기 애매한 경우 사용한다. ex. HTTP API, 회원의 주문상태를 다음 상태로 진행해라 (POST/orders/{주문번호}/delivery)
# 정리
a. 단일 개념 & 컬렉션(collection)으로 해결
b. a로 해결되지 않는다면, 스토어(store)로 해결
c. b까지 해도 해결되지 않는다면, 컨트롤러(controller), 컨트롤 URI로 해결
| * 유의사항 - 아직 공부하고 있는 문과생 코린이가, 정리해서 남겨놓은 정리 및 필기노트입니다. - 정확하지 않거나, 틀린 점이 있을 수 있으니, 유의해서 봐주시면 감사하겠습니다. - 혹시 잘못된 점을 발견하셨다면, 댓글로 친절하게 남겨주시면 감사하겠습니다 :) |



