1. 웹 브라우저로 작성한 파일을 열기 위해 : 인터넷/크롬 열어서 ctrl+o 누르고 실행시키기
2. 태그
1) <strong> _____ </strong> : 강조표시
2) <u> ____ </u> : 밑줄
3) <h1> ____ </h1> : 글자 크기 + 개행 (h6까지 있음)
4) <br> : 개행 태그
* <br>은 닫는 태그가 없음. (닫는태그 없는 것의 예시 : img / input / br / hr / meta)
5) <p> ___ </p> : 단락태그 (하나의 단락을 그룹핑)
6) <img src = "___주소___" width = "_사이즈_%">
7) <li> ____ </li> : 목차 태그 (1. 2. 3.을 매겨줌)
8) <ul> ____ </ul> : 목적따라 구분가가능하도록 경계를 주는 태그 ( .으로 구분됨)
9) <ol> ____ </ol> : 목적따라 구분가능하도록 경계를 주는 태그 (1. 2. 3.을 매겨줌. - 삭제하면 자동으로 밀려올라감)
10) <title> ___ </title> : 웹 페이지 제목 (창 제목) - 검색엔진이 웹페이지를 분석할 때 가장 중요하게 생각하는 태그
11) <meta chrest = "utf-8"> : 웹 페이지를 열 때도 UTF-8형식으로 해석해서, 열도록 해야 한다. (이 방식으로 저장됨)
* 웹페이지가 저장된 문자표현 방식과, 웹브라우저가 웹페이지를 해석하는 방식이 일치하지 않으면, 문자가 깨지는 현상이 종종 발생함
3. 웹사이트
- 웹페이지들의 그룹 = 웹사이트
4. Internet - web
Cf. Internet이 운영체제라면 - WEB은 운영체제 위에서 동작하는 하나의 앱

- 내가 만든 웹페에지를, 인터넷을 통해 전 세계의 누구나 볼 수 있도록 해야함.
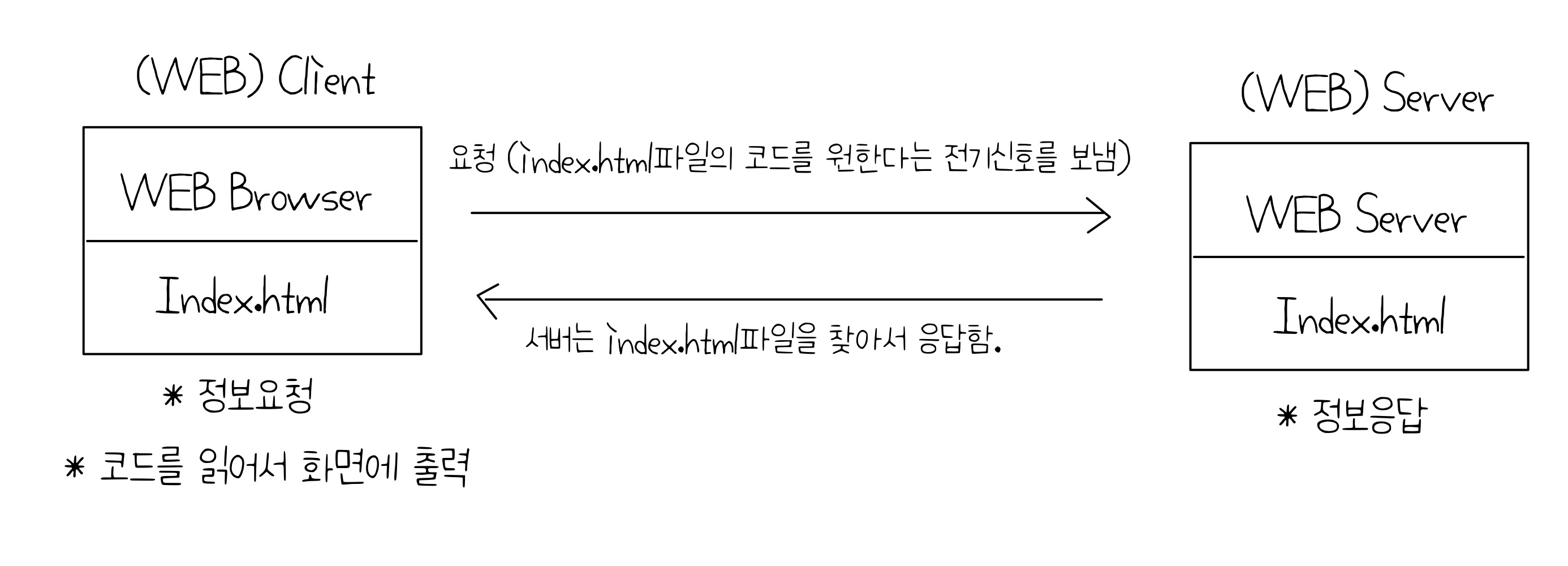
5. Web browser - Web server

ex. 게임 프로그램을 만들 경우
- 서버 컴퓨터에 설치된 프로그램 = 게임 서버
- 사용자 컴퓨터에 설치된 프로그램 = 게임 클라이언트
* 아톰을 통해 작성한 것 : 현재까지 웹브라우저를 제어하는 방법을 배운 것
* 웹서버에 대해 배우게 되면, 내가 만든 컨텐츠를 전 세계의 누구나 이용할 수 있게 됨
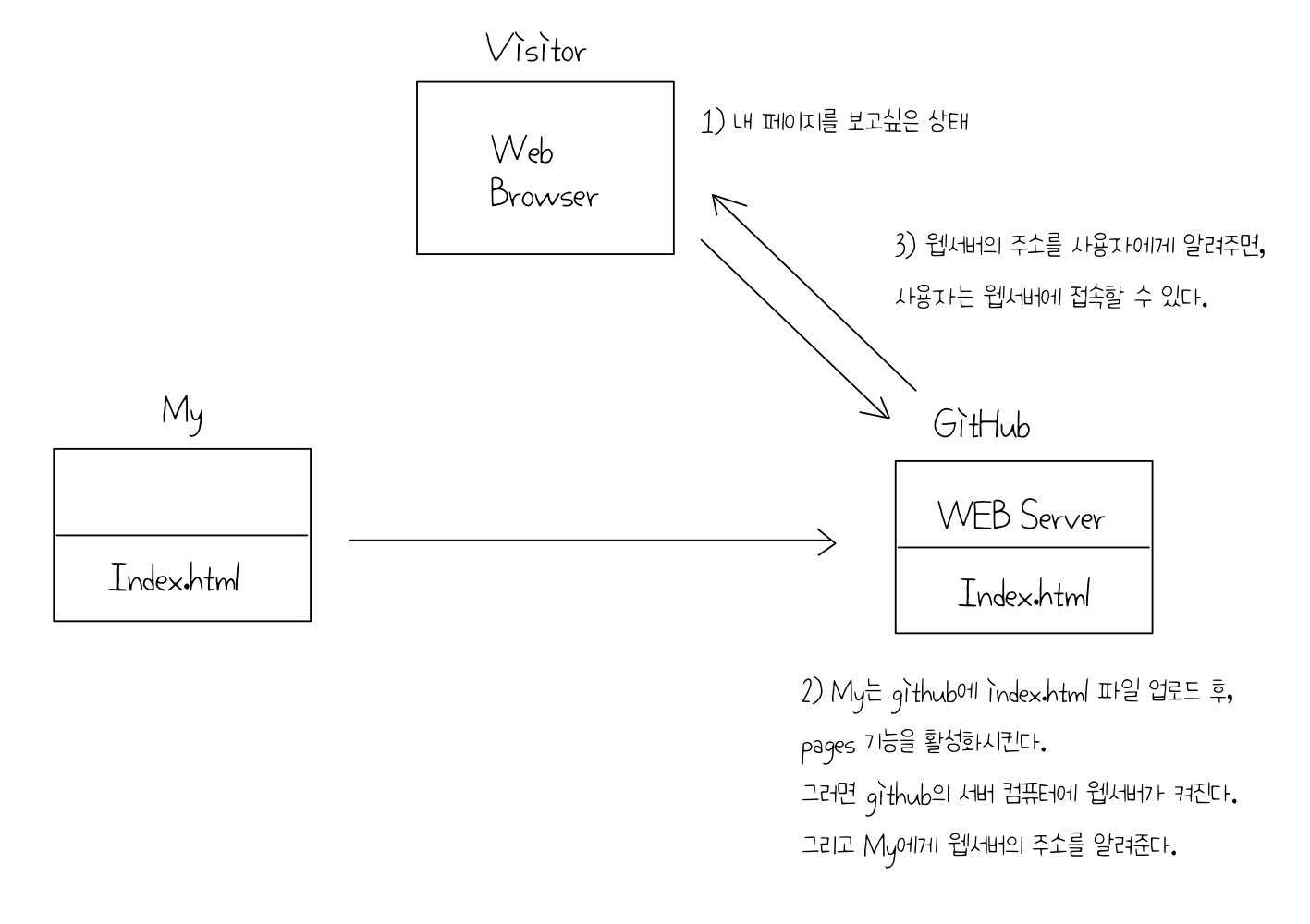
6. Web Serever
웹서버를 사용하는 방법
1. 직접 컴퓨터에 설치하기
2. 웹서버 제공업체 이용 (웹호스팅) ex. github

7. CSS & Javascript
- CSS : 웹사이트를 아름답게 만들기 위한 것. (이로 인해 웹 퍼블리셔, 웹 디자이너와 같은 직업 발전)
- Javascript : 사용자와 상호작용하는 웹페이지를 만들기 위한 것 (웹 프론트앤드 엔지니어, 웹 인터렉티브 디자이너 직업 발전)
8. 백엔드 기술을 배워야 하는 이유
- 만약 1억개의 웹페이지로 만들어진 웹사이트를 운영하고 있을 때, h1태그를 모두 h2태그로 변경한다면?
: 엄청난 시간을 걸릴 것임. 즉 생산성의 한계에 봉착
- 이 한계를 극복하기 위해 백엔드 기술을 배워야 함.
- 백엔드 기술을 이용하면, 파일 하나를 변경할 시 1억개의 웹페이지가 한번에 변경된다.
ex. PHP, JSP, Nodejs Express, Python Django, Ruby on Rails, ASP.net 등의 기술
9. 웹사이트에 광고를 다는 방법 - WEB2 광고 수업 듣기
10. 댓글 기능 추가 방법 - disqus 사용
https://devmjun.github.io/archive/addComments
Github Blog에 댓글(disqus) 기능 추가하기
devmjun.github.io
11. 채팅 기능 추가
Sign In | tawk.to
Invalid email address. Unable to find user for the given email address. This account has been suspended. The email or password you entered is incorrect. This beta account is still unapproved. Too many failed login attempts from this IP. Please try again la
dashboard.tawk.to

13강. 웹 브라우저에 채팅기능 넣기(Tawk) (tistory.com)
13강. 웹 브라우저에 채팅기능 넣기(Tawk)
안녕하세요 오늘은 2020.08.04일 입니다. 어제 밤을 새서 오전에 잠을 푹자고 이제야 일어나서 공부하려고 노트북을 켰습니다. 지난 시간에는 DISQUS를 이용하여 웹 브라우저에 댓글 기능을 추가하
pon-9940.tistory.com
'문과 코린이의, [WEB] 기록' 카테고리의 다른 글
| CSS (0) | 2021.09.12 |
|---|
