1. font태그
<font color = "red"> _ </font> : 이제는 사용하지 않음
- 이 태그는 어떠한 정보도 담겨있지 않음. 디자인적 느낌. (시각장애인에게 필요한 부분이 정보라고 할 수 있음)
2. style 태그
<head> <!-- 본문을 설명하는 head 태그 -->
<title> WEB1 - html </title>
<meta charset = "utf-8"> <!-- 웹브라우저에게 이 웹페이지가 UTF-8로 만들어졌다는 것을 알리면서, 이로 열라고 지시하는 것-->
<!-- style이라는 태그를 쓰면, 이 내부에 있는 내용은 CSS이므로 CSS언어의 문법에 맞게 처리해야한다는 의미 -->
<style>
a { /* 중복된 코드를 단 하나의 코드를 통해 제거 가능 = 선택자*/
color :red; /*이 웹페이지에 있는 모든 a태그에 대해서, 색깔을 red로 바꿔라 = 효과(declorlation */
}
</style>
</head>html이 정보에 전념하게 하기 위해, Html로부터 디자인에 대한 기능을 빼 온 것이 CSS임
CSS를 통해 웹페이지를 디자인하는 것이 html을 통해 디자인하는 것보다 훨씬 효율적임.
3. style 속성
<a href = "1.html" target = "blank" title = "문과 코린이의, [알고리즘] 기록" style ="color:red"><li> 문과 코린이의, [알고리즘] 기록 </li></a> <!-- 목차 태그 -->style이라는 속성을 직접 적용 한 것 : HTML의 속성 (그 값으로 반드시 CSS효과가 들어온다.)
<style>태그는 효과만 있어서는, 그 효과를 누구에게 지정할지 (특정 부분)을 정할 수 없음.
# 즉 웹페이지에 CSS를 삽입하는 두 가지 방법은
1) Style태그 사용
2) Style 속성 사용
4. 밑줄
<head> <!-- 본문을 설명하는 head 태그 -->
<title> WEB1 - html </title>
<meta charset = "utf-8"> <!-- 웹브라우저에게 이 웹페이지가 UTF-8로 만들어졌다는 것을 알리면서, 이로 열라고 지시하는 것-->
<!-- style이라는 태그를 쓰면, 이 내부에 있는 내용은 CSS이므로 CSS언어의 문법에 맞게 처리해야한다는 의미 -->
<style>
a { /* 중복된 코드를 단 하나의 코드를 통해 제거 가능*/
color :red; /*이 웹페이지에 있는 모든 a태그에 대해서, 색깔을 red로 바꿔라 */
text-decoration : none; /* 웹페이지에 있는 모든 a태그에 대해서 밑줄이 사라진다. */
}
</style>
</head>style 속성을 통해 밑줄 제거
<a href = "1.html" target = "blank" title = "문과 코린이의, [알고리즘] 기록" style ="color:blue;text-decoration:underline"><li> 문과 코린이의, [알고리즘] 기록 </li></a> <!-- 목차 태그 -->style태그를 통해 그 부분만 밑줄 추가
5. selector, declaration, property, value
<style>
a { /* selector(선택자) : 중복된 코드를 단 하나의 코드를 통해 제거 가능*/
color :black; /*Declaration(선언,효과) : 이 웹페이지에 있는 모든 a태그에 대해서, 색깔을 red로 바꿔라 */
/* color는 property, red는 (property)value */
text-decoration : none; /* 웹페이지에 있는 모든 a태그에 대해서 밑줄이 사라진다. */
}
</style>
6. 선택자
- 태그 선택자 < 클래스 선택자 < id선택
<style>
a {
color :black;
text-decoration : none;
}
#active{ /* #은 id선택자 */
/* 클래스의 속성의 값은 여러개가 들어올 수 있고 띄어쓰기로 구분됨. 여러개의 선택자를 통해 하나의 태그를 공동으로 제어 가능*/
color:red;
}
.saw{ /* 클래스 선택자 */
/* saw만 하게 되면 실행이 제대로 안됨. 이유 : saw라는 것은 이 웹페이지에 있는 saw라는 이름의 태그를 모두 선택하는 선택자이기 때문*/
/* 클래스 값이 saw인 태그를 가져가기 위한, 약속되어있는 특수한 기호는 .임. 이는 이 웹페이지에 있는 모든 클래스가 saw인 클래스를 가리키는 선택자가 됨*/
/*지금까지 배운 페이지 (링크)에 대해서 회색으로 처리해 사용자에게 정보를 전달해주고 싶음*/
/* style 태그를 사용하지 않는 방법은 아래와 같다. (중복적으로 쓰는 것을 줄임)*/
color:gray;
}
h1{
font-size:45px; /* 폰트 사이즈 */
text-align:center; /* 가운데 정렬 */
}
</style><ol>
<a href = "1.html" target = "blank" title = "문과 코린이의, [알고리즘] 기록" class ="saw"><li> 문과 코린이의, [알고리즘] 기록 </li></a> <!-- 목차 태그 -->
<!--<a href = "1.html" target = "blank" title = "문과 코린이의, [알고리즘] 기록" style ="color:blue;text-decoration:underline"><li> 문과 코린이의, [알고리즘] 기록 </li></a> <!-- 목차 태그 -->
<!-- saw라는 클래스의 값을 가진 태그 두개를 만듦 -->
<!--<a href = "2.html" target = "blank" title = "문과 코린이의, [운영체제] 기록" class ="saw active"><li> 문과 코린이의, [운영체제] 기록 </li></a>-->
<!--이 방법은 좋지 않음. 2개의 클래스에 영향을 받음. 위에 <style>에 active가 더 위에 존재한다면, active가 더 큰 영향력을 가짐. -->
<a href = "2.html" target = "blank" title = "문과 코린이의, [운영체제] 기록" class ="saw" id="active"><li> 문과 코린이의, [운영체제] 기록 </li></a>
<!-- 이를 해결하기 위한 방법 : id선택자 -->
<!-- id선택자와 클래스 선택자가 붙으면 순서에 상관없이 id선택자가 이긴다. -->
<!-- 즉 태그 선택자 < 클래스 선택자 < id선택자 -->
</ol>
7. 박스 모델
<style>
h2{ /* 화면 전체를 쓰는 태그들 : block level element(tag)라고 함. */
border : 5px solid red; /*이처럼 한줄로 요약 가능*/
/* display:inline; inline element화 할 수 있음 */
/* display:none; 화면에서 사라지게 하는 것 (글, CSS 모두 사라짐) */
/* 으론쪽 마우스 - 검사를 통해, 이에 대한 웹페이지를 분석하며 공부할 수 있음. */
padding : 20px; /* 컨텐츠와 테두리 사이에 간격을 만들고 싶을 경우*/
margin : 10px; /* border 바깥쪽 */
width:100px; /* 100px의 크기만큼 태그의 크기가 변경된다. */
}
a{ /*자기자신의 컨텐츠의 부피만큼 쓰는 태그들 : inline element라고 함.*/
border-width : 5px;
border-color : red;
border-style:solid;
/* display:block; block element화 할 수 있음 */
}
</style>
8. 박스모델 활용
h1{
font-size:45px; /* 폰트 사이즈 */
text-align:center; /* 가운데 정렬 */
border-bottom: 2px solid gray; /* 아랫쪽만 선을 그리고 싶을 때는, botttom을 누르기*/
margin : 0;
padding : 25px;
}
ol{
border-right:2px solid gray; /* ol태그는 화면 전체를 쓰는 태그 - 따라서 바꿔줘야 함*/
width:100px;
margin:0;
padding:30px;
}
body{
margin:0;
}
9. 그리드
<!<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title></title>
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns : 150px 1fr;
/* navigation은 150px를 쓰고, article은 나머지 공간을 모두 쓴다.*/
/* 1fr 1fr로 하면 두개가 같은 크기가 됨.*/
}
div{
border : 5px solid gray;
}
</style>
</head>
<!--Navigation과 article을 나란히 놓기 위해서 그리드를 쓸 것임
그를 위해서는, 두 개의 태그를 감싸는 부모가 필요함-->
<div id = "grid"> <!-- grid라는 id값을 줌 -->
<!-- 두 단어를 나누기 위해서 h1태그를 사용하는 것은 옳지 않음 : h1은 제목이라는 의미가 존재하기 때문 -->
<!-- 디자인이라는 목적을 위해 어떤 의미도 존재하지 않는 태그를 사용할 필요가 있음 : div라는 태그 활용-->
<!-- div태그는 기본적으로 block level element : 화면 전체름 씀 -> 따라서 줄바꿈이 됨 -->
<div>NAVIGATION</div>
<div>ARTICLE<br> any of the English words "a", "an", and "the", or words in other languages that do the same job as these</div>
</div>
<!-- span : inline element (div와 같은 역할을 함) -->
<body>
</body>
</html>
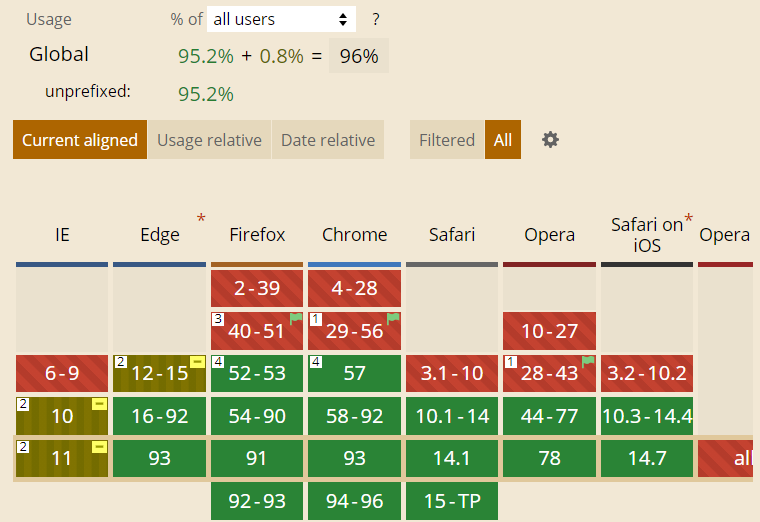
* caniuse.com : 여러 CSS , html, javascript 기술들 중에서 현재 웹브라우저들이 해당 기술을 얼마나 채택하고 있는지?

grid에 대해 검색
* Chrome 57버전 : 초록색 - grid를 쓰면 작동할 것이다
* opera : 모두 동작 X
* IE(인터넷익스플로러) 10 : 부분적으로 작동 가능
* 전세계적으로 현재 96%의 인구가 그리드 기능을 사용했을 때, 이것을 이용할 수 있다는 것을 나타내줌
10. 그리드 실제 활용
/*CSS*/
#grid{
display:grid;
grid-template-columns : 150px 1fr;
}
#grid ol{ /* 네비게이션의 역할로 쓰이고 있는데, ol이 목록뿐만 아니라 아래 부분에서도 사용될 수 있기 때문에, 별로 이는 좋은 방법이 아님*/
/* id값이 grid 밑에 있는 ol이라고 해줘야 함*/
padding-left:33px;
}
#grid #article{
padding-left : 25px;
}<!-- HTML -->
<div id = "grid">
<!-- CSS -->
<ol>
<a href = "1.html" target = "blank" title = "문과 코린이의, [알고리즘] 기록" class ="saw"><li> 문과 코린이의, [알고리즘] 기록 </li></a> <!-- 목차 태그 -->
<!--<a href = "1.html" target = "blank" title = "문과 코린이의, [알고리즘] 기록" style ="color:blue;text-decoration:underline"><li> 문과 코린이의, [알고리즘] 기록 </li></a> <!-- 목차 태그 -->
<!-- style 속성 사용 -->
<!-- saw라는 클래스의 값을 가진 태그 두개를 만듦 -->
<!--<a href = "2.html" target = "blank" title = "문과 코린이의, [운영체제] 기록" class ="saw active"><li> 문과 코린이의, [운영체제] 기록 </li></a>-->
<!--이 방법은 좋지 않음. 2개의 클래스에 영향을 받음. 위에 <style>에 active가 더 위에 존재한다면, 더 큰 영향력을 가짐. -->
<a href = "2.html" target = "blank" title = "문과 코린이의, [운영체제] 기록" class ="saw" id="active"><li> 문과 코린이의, [운영체제] 기록 </li></a>
<!-- 이를 해결하기 위한 방법 : id선택자 -->
<!-- id선택자와 클래스 선택자가 붙으면 순서에 상관없이 id선택자가 이긴다. -->
<!-- 즉 태그 선택자 < 클래스 선택자 < id선택자 -->
</ol>
<div id = "article">
<ul>
<!-- -->
<!-- ul태그는 목록 따라 구분 가능하도록 경계를 주는 태그 -->
<li>김민수</li>
<li>이예지</li>
<li>한소망</li>
</ul>
<h2>1. The Deadlock Problem</h2>
ex. 각자 일부 자원은 지니고 있으면서, 상대방이 가진 자원을 요구하고 있는데, 상대방도 자신이 가진 자원을 내놓지 않고 다른 자원을 요구할 경우 발생하는 문제
<h3>1) Deadlock</h3>
: 일련의 프로세스들이 서로가 가진 자원을 기다리며 block된 상태
<h3>2) Resource (자원)</h3>
: 자원은 하드웨어 자원과 소프트웨어 자원을 모두 포함하는 개념이다.
ex. I/O device, CPU cycle, Memory space, Semaphore
* 프로세스가 자원을 사용하는 절차 : Request -> Allocate -> Use -> Release
<h3>3) Deadlock Example</h3>
a. 시스템에 2개의 tape drive가 있는 경우, 프로세스 P1과 P2 각각이 하나의 tape drive1, tape drive 2를 각각 보유한 채 다른 하나를 기다리게 될 경우 <br>
b. semaphore를 사용하는 경우, CPU가 프로세스에게 가더라도 둘 A,B 둘 중 하나는 획득이 안되므로 발생<br>
</div>
11. 미디어 쿼리
<style>
div{
border:5px solid green;
font-size: 60px;
}
/*검사를 들어가서, 웹을 늘렸다 줄였다 하면 오른쪽 위에 몇 px인지 나옴*/
@media(min-width:800px){ /*만약 800px보다 커진다면*/
div{
display:none; /* 이 코드를 동작시켜라 */
}
}
</style> <body>
<div>
Responsive
</div>
</body>
12. 미디어 쿼리 활용
/* 화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 최적화된 모양으로 바뀌게 하는 것 : 반응형 웹 (반응형 디자인) */
#grid{
display:grid;
grid-template-columns : 150px 1fr;
}
#grid ol{ /* 네비게이션의 역할로 쓰이고 있는데, ol이 목록뿐만 아니라 아래 부분에서도 사용될 수 있기 때문에, 별로 이는 좋은 방법이 아님*/
/* id값이 grid 밑에 있는 ol이라고 해줘야 함*/
padding-left:33px;
}
#grid #article{
padding-left : 25px;
}
@media(max-width:800px){ /* 800px보다 작을 때 어떻게 변화하는가? */
#grid{
display:block; /* grid내부에 display가 block으로 바뀜 (화면 전체를 쓰면서 아래로 내려옴)*/
}
ol{
border-right:none;
}
h1{
border-bottom:none;
}
}
13. CSS 코드의 재사용
<head> <!-- 본문을 설명하는 head 태그 -->
<title> WEB1 - html </title>
<meta charset = "utf-8"> <!-- 웹브라우저에게 이 웹페이지가 UTF-8로 만들어졌다는 것을 알리면서, 이로 열라고 지시하는 것-->
<!-- 중복을 제거해서 코딩이 얼마나 효율적인지를 확인해보기. : 한번에 css를 해야할 경우? -->
<!-- 이 위치에 style.css라는 별도의 파일에 저장되어있는 css를 다운로드 받아서 코드가 있었던 것처럼 동작해라 -->
<link rel = "stylesheet" href="style.css">
<!-- style.css를 다운받아서 이 웹페이지에 동작시킴 : 재사용성이 높아짐 -->
<!-- 캐싱의 측면에서 효율적 : 한번 style.css파일을 다운받았다면, 이 파일이 바뀌기 전까지는 이 웹브라우저는 우리의 컴퓨터에다 저장해놨다가, 그 저장된 결과를 가져와서 속도를 높일 수 있고, 사업자들은 돈을 덜 쓸수 있는효과를 얻게 됨-->
</head>[ style.css ]
/* css코드만 복사해서 별도의 파일로 뺌 */
<style>
a { /* selector(선택자) : 중복된 코드를 단 하나의 코드를 통해 제거 가능*/
color :black; /*Declaration(선언,효과) : 이 웹페이지에 있는 모든 a태그에 대해서, 색깔을 red로 바꿔라 */
/* color는 property, red는 (property)value */
text-decoration : none; /* 웹페이지에 있는 모든 a태그에 대해서 밑줄이 사라진다. */
}
.saw{ /* 임의로 만든 클래스 */
/* saw만 하게 되면 실행이 제대로 안됨. 이유 : saw라는 것은 이 웹페이지에 있는 saw라는 이름의 태그를 모두 선택하는 선택자이기 때문*/
/* 클래스 값이 saw인 태그를 가져가기 위한, 약속되어있는 특수한 기호는 .임. 이는 이 웹페이지에 있는 모든 클래스가 saw인 클래스를 가리키는 선택자가 됨*/
/*지금까지 배운 페이지 (링크)에 대해서 회색으로 처리해 사용자에게 정보를 전달해주고 싶음*/
/* style 태그를 사용하지 않는 방법은 아래와 같다. (중복적으로 쓰는 것을 줄임)*/
color:gray;
}
h1{
font-size:45px; /* 폰트 사이즈 */
text-align:center; /* 가운데 정렬 */
border-bottom: 2px solid gray; /* 아랫쪽만 선을 그리고 싶을 때는, botttom을 누르기*/
margin : 0;
padding : 25px;
}
ol{
border-right:2px solid gray; /* ol태그는 화면 전체를 쓰는 태그 - 따라서 바꿔줘야 함*/
width:100px;
margin:0;
padding:30px;
}
body{
margin:0;
}
/* 화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 최적화된 모양으로 바뀌게 하는 것 : 반응형 웹 (반응형 디자인) */
#grid{
display:grid;
grid-template-columns : 150px 1fr;
}
#grid ol{ /* 네비게이션의 역할로 쓰이고 있는데, ol이 목록뿐만 아니라 아래 부분에서도 사용될 수 있기 때문에, 별로 이는 좋은 방법이 아님*/
/* id값이 grid 밑에 있는 ol이라고 해줘야 함*/
padding-left:33px;
}
#grid #article{
padding-left : 25px;
}
@media(max-width:800px){ /* 800px보다 작을 때 어떻게 변화하는가? */
#grid{
display:block; /* grid내부에 display가 block으로 바뀜 (화면 전체를 쓰면서 아래로 내려옴)*/
}
ol{
border-right:none;
}
h1{
border-bottom:none;
}
}
/* 중복을 제거해서 코딩이 얼마나 효율적인지를 확인해보기. : 한번에 css를 해야할 경우? */
</style>'문과 코린이의, [WEB] 기록' 카테고리의 다른 글
| HTML (0) | 2021.08.30 |
|---|
